Дорогие друзья! Модуль переехал на NetSpark.Ru. Вся дальнейшая разработка и поддержка будет происходить там. Текст новости и комментарии здесь — сохранены для истории.
Пока на Друпал.ру кипят страсти по поводу конкурса модулей для Яндекса, пока всех волнуют важнейшие вопросы: будут ли опубликованы все модули, кем, когда, где и под какой лицензией, и кто же наконец победит в конкурсе — возникла задача сделать свой модуль для Яндекс.Карт. Сделал, делюсь.
Собственно, модуль Yandex Map Field довольно простой — именно поэтому не стал особо смотреть на уже выложенные конкурсные работы. Модуль добавляет поле Яндекс.Карт для присоединения к сущностям и предназначен по большей части для сайтов-визиток. То есть, чтобы приаттачить к странице «контактов» карту, отображающую заданный адрес.
Как оно работает:
1. Ставим модуль как обычно.
2. Добавляем поле Yandex map field к ноде.
3. Создаем экземпляр ноды. Для добавленного поля появляется форма, примерно такая:
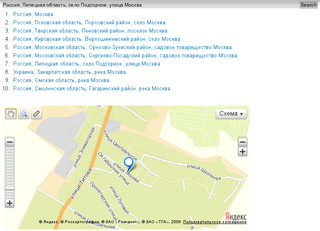
4. В поле поиска вводим нужный адрес и жмем Enter или кнопку Search. Появляются результаты.
5. При щелчке на каждый из результатов, карта центрируется на нем с автоматической подстройкой масштаба.
6. При каждой перецентровке карты по результатам поиска, в скрытые элементы сохраняются: полная строка адреса, координаты, текущий масштаб.
7. При изменении пользователем масштаба, новый масштаб также сохраняется в скрытый элемент, так что есть возможность подстроить подходящий масштаб перед сохранением.
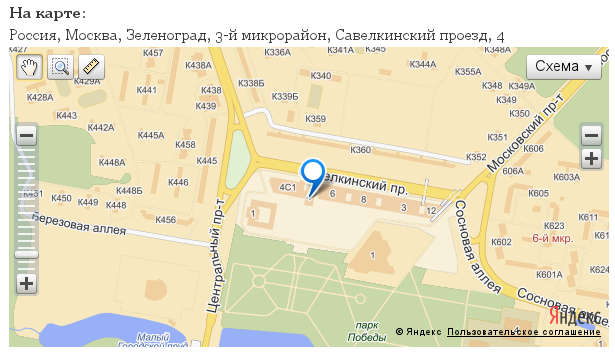
8. После сохранения, в ноде будет выведен адрес и карта, отцентрированная на сохраненных координатах. В центре будет метка, по нажатии на метку — выскочит балун, содержащий введенное в настройках Друпала имя сайта.
Чего нет:
- Нет темизации формы поиска: она пока зашита в код, но добавить классов в нее не составит труда.
- Нет ничего продвинутого типа прокладки маршрутов, измерений расстояний и наборов геообъектов — за этим обращайтесь к конкурсным модулям.
- Не стояло задачи сделать поле множественным, поэтому при количестве полей более одного на сущность, яваскрипт будет яростно глючить. Может, потом сделаю множественность, а может оно и не надо.
- Пока нет настройки, что выводить в балуне (сейчас выводится имя сайта). Но в принципе нетрудно сделать что угодно — хоть текст по выбору, хоть токены.
- Число выводимых вариантов поиска пока жестко установлено в 10, поменять можно только внутри яваскрипта.
Примерно так. Качайте, пользуйтесь.
upd: Добавлена галочка Show the map, позволяющая скрыть карту отдельно для каждой страницы, к которой прикрепляется поле.





