В ходе нетворкинга общаюсь с разными людьми, тоже связанными с веб-разработкой. И конечно часто упоминаю Drupal, раз уж последние 20 лет чаще всего работаю с ним.
И довольно часто слышу в ответ что-то вроде: «Друпал? А он что, еще жив?»
Понять можно. Если человек сталкивался с ним когда-то давно, в начале 10х годов например, и тогда показалось что он не очень актуален, то сегодня-то тем более. Тогда Друпал критиковали за всякое — и за «отсутствие ООП», и излишнюю функциональность, и за принцип not invented here, и за сложность перехода от одной мажорной версии к другой. Хотя лично мне и D6, и D7 хорошо заходили.
Это как встретить старого приятеля, которого не видел 20 лет. Сознание не очень-то интерполирует его «возможный жизненный путь» и не натягивает его на эти 20 лет. Поэтому может показаться, что он все такой же, как «тогда». А он уже не такой.
Вот и Друпал уже не такой. Правда, за эти годы он нажил не седину, геморрой и алименты. А наоборот — стал гораздо краше! В конце 2015-го с ним произошло лучшее, что могло произойти: вышла версия 8, в которой сделали:
— Конфиги на yaml. То есть всё, что ты накликал в админке, лёгким движением руки выгружалось в файлики и автоматически разворачивалось в продакшне. Это упростило в разы не только разработку, но и поддержку: теперь можно легко увидеть, чего там клиент в настройках нажал и всё сломалось. Увидеть и отменить.
— Установку и обновление всего через composer. Апгрейд мажорных версий тоже упростили. Для перехода с 8 на 9, 10 и 11 переписывать сайт целиком уже необязательно.
— Темизацию на Twig, медиа-библиотеку а ля Wordpress, поддержку REST для вывода контента в JSON/XML и получения headless CMS, и много чего ещё.
— Отринули критикуемый многими принцип not invented here, по которому не любо было тащить в ядро сторонние решения. Отринули и тут же затащили под капот Symfony.
Это такой крутой фреймворк на PHP, на котором можно писать в три раза больше кода, чем в Laravel, зато он будет чистый и правильный.
Это сразу зарешало большинство претензий к несовременному коду и отсутствию ООП. Классов, объектов и паттернов теперь сколько угодно. И контроллеры есть, и роутинг, и внедрение зависимостей, и декораторы, и подписка на события.
Ляпота, короче. «Свинья в помаде» (для тех кто не помнит) превратилась в прекрасную бабочку серьезный современный продукт. С высоким по-прежнему порогом вхождения и с чувством полного удовлетворения от своей работы, если этот порог преодолеть.
— Так что, да, Друпал жив! — глаголю я вам в ответ, дорогие друзья. И уж точно поживее многих.
Да, в нашей стране ситуация с ним не очень удачная: всё вокруг поглотил 1С Битрикс. Хотя обидно не это, так бывает. Мне как разработчику обидно, что на то нет никаких технических причин. Писал про это в статье CMS vs Framework.
При этом во всем остальном мире с Друпалом полный порядок. Серьёзные контентные сайты, крупные, со связанными поддоменами, университеты, e-com, государственные порталы — везде ему находится применение. Поработал с парой десятков проектов в Европе и США, за последние 7 лет 1 каталог перешел на битрикс WordPress, 1 магазин на Shopify — в связи со сменой маркетинговых команд, которым на входе конечно надо всё переделать. Остальным всё круто, работают годами. Хотелось бы конечно и на нашем рынке с ним чаще работать.
Но в этом году, кстати, стал замечать тут и там отдельные звоночки, когда ребята, которые раньше на Drupal даже не смотрели, внезапно стали интересоваться и даже чего-то хотеть. Жизнь-то налаживается!
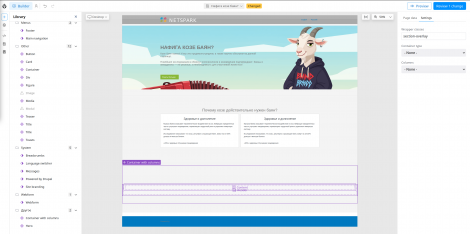
А ещё недавно Canvas 1.0 вышел, визуальный конструктор лендосиков на Drupal. На днях мы с ним поиграем, посмотрим чего он может, а чего нет. Результаты будут тут, не переключайтесь.