Дорогие коллеги!
Модуль переехал на NetSpark.Ru: http://netspark.ru/useful/modules/uproshchennaya-korzina-dlya-drupal-com....
Дальнейшая поддержка и доработка будет осуществляться там. Скачивать файлы и задавать любые вопросы по работе со скриптом можно тоже там.
Недавно приводил код для блока упрощенной корзины Drupal Commerce. Заодно обещался показать, как этот блок аяксифицировать, чтоб по нажатии кнопки «В корзину» он немедленно обновлялся.
Аяксифицировать, собственно, очень просто — в D7 для этого есть прекрасный набор функций ajax_command_*, так что даже JS-код писать никакой не надо. Однако вместо JS-кода надо писать небольшой модуль. Так что пришлось оформить упрощенную корзину в виде модуля DC Smallcart, которым я с вами и хочу поделиться. Ссылка на файл — в конце заметки.
Собственно, что в модуле.
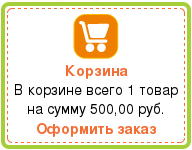
1. Стандартная табличка корзины Commerce заменяется простой фразой «В корзине всего X товаров на сумму Y рублей». Приблизительно так:
Ссылки на корзину и оформление заказа — присутствуют.
2. Фраза «В корзине всего…» — естественно, на английском. К модулю прилагается файл с переводом на русский. Перевод выполнен безо всякого малодушия, с соблюдением склонений при изменении числа товаров в корзине.
3. При подключении, модуль автоматически аяксифицирует кнопки «Добавить в корзину». То есть при нажатии на такую кнопку, блок корзины обновится без перезагрузки страницы. Кроме того, без перезагрузки страницы появится и соответствующее системное сообщение (товар добавлен в корзину, и т.д.).
4. Разметки минимум, но все же для удобства генерация блока выведена в отдельный темплейт.
5. Есть такой нюанс: при аяксификации естественно заранее неизвестно, какая тема оформления установлена у потребителя модуля. Поэтому не ясно, за какие #id цепляться, чтобы грамотно обновить блок и вывести системное сообщение. В текущей реализации модуль цепляется за id блока для его обновления (#block-dc_smallcart-small_cart) и за id хлебных крошек (#breadcrumbs) для вывода системного сообщения сразу после блока хлебных крошек. Поменять эти #id можно прямо в конце файла dc_smallcart.module.
6. Картинка с корзиной и стили CSS для оформления блока, естественно, в комплект не входят.
Примерно так. Качайте, пользуйтесь на здоровье.





