Главной новостью начала этого года был, конечно, выход Drupal 7 5-го января. Однако пока там еще все устаканится, пока перенесут все основные модули, подчистят неисправленные баги… В общем, «шестеркой» пользоваться мы будем еще достаточно долго и интересоваться модулями для нее — тоже долго.
Так что перед вами очередной, первый в наступившем году выпуск новостей модулей для Drupal 6.x, в который вошли 7 модулей, показавшихся мне интересными. Это Stage File Proxy, jEditable, CCK Word Character Count, Code per Node, Processing.js, Menu Browser и tinySrc.
Подробности далее.
Stage File Proxy
Бывает, что нам надо восстановить на локальном сервере копию сайта — для разработок. И тогда перед нами встает выбор: либо потерять все изображения в нодах локальной копии, либо качать с сервера всю директорию files. Но что если она весит несколько гигабайтов?
Stage File Proxy дает нам возможность скопировать только базу данных, а содержимое директории files модуль будет подгружать по мере необходимости (то есть файл будет загружен с сервера только когда он потребуется браузеру пользователя). Да и вообще, у модуля есть режим, позволяющий вместо предварительного копирования файлов делать редирект 301 каждого файла на другой сервер.
Также поддерживается связь с imagecache — чтобы изменять размеры картинок и кэшировать их локально.
jEditable inline content editing
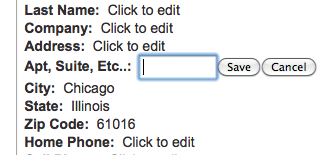
Интеграция в CCK jQuery-плагина jEditable. Создает в CCK форматтер, позволяющий редактировать содержимое поля на лету (одним кликом) с помощью названного плагина где угодно — в отображении ноды, на панелях или в представлениях Views.
Поддерживаются текстовые и численные поля, а также поле даты, node reference и переходы между состояниями Workflow.

CCK Word/Character Count
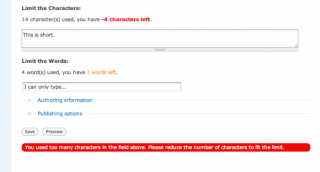
Модуль позволяет администратору сайта задавать максимально допустимое число слов или символов для поля CCK. Количество оставшихся слов/символов будет выведено при редактировании содержимого поля (как на скриншоте). В случае превышения установленных пределов, предупреждение сменит цвет и форму нельзя будет сохранить, пока количество слов/символов не уменьшится до допустимого.
Code per Node
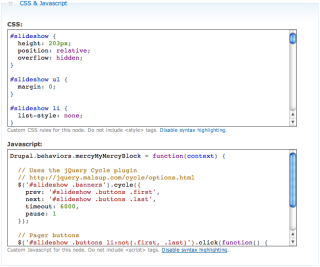
С помощью данного модуля можно добавлять CSS- и JS-коды отдельно для той или иной ноды (или блока). Добавленные коды хранятся в базе данных, но пользователю выдаются из файловой системы. Также в модуль встроена подсветка кода с помощью CodeMirror:
Processing.js
Интеграция Processing.js — визуального языка программирования для создания графиков и диаграмм, интерактивной анимации и т.д. Модуль способен обработать вставленный в текст ноды код Processing.js как через свой фильтр форматов ввода, так и через темизирующую функцию.
Так как Processing.js для своих рисунков использует холст (canvas), работать все будет только в браузерах с поддержкой HTML5.
Menu Browser
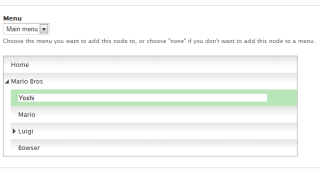
Модуль облегчает добавление новых нод в меню. А именно — добавляет в форму ноды новый браузер меню. При выборе нужного меню, его пункты подгрузятся через ajax и пользователь сможет просто щелкнуть на пункте, после которого он хочет вставить данную ноду. Поддерживается вставка дочерних пунктов.
Кроме того, автор сообщает, что тестировал модуль на телефоне Android с тачскрином — работает хорошо.
tinySrc
Интеграция сервиса tinySrc. Сервис предназначен для автоматической подстройки размера изображения под браузер, в котором предполагается его показать. Это особенно актуально для мобильных устройств.
Модуль предоставляет фильтр, перенаправляющий изображения в ноде на сервис tinySrc, откуда браузер пользователя скачает их уже в нужном размере.