Сегодня мы внимательно посмотрим на модуль социальных кнопок Up to like. Модуль не так давно разработал всем известный гражданин Plazik. Он (модуль, а не Plazik) умеет интегрировать на сайт социальные иконки с сервиса Up to like и кое что еще.
Устанавливается модуль как обычно:
drush dl uptolike
drush en uptolikeИз зависимостей у модуля указан только CTools, который у вас скорее всего и так уже есть.
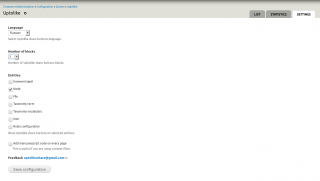
Пройдем на страницу админки (admin/config/system/uptolike) и посмотрим, что там:
Первое, что бросается в глаза – это пресеты. Что они такое и зачем они нужны? Пресеты – это наборы иконок, отличающиеся размером, численностью, обстоятельствами появления на сайте и прочими настройками. Нужны они для того, чтобы выводить разные иконки для разных жизненных ситуаций. На странице со статьей – одни иконки, большие и красивые. В подвале сайта – другие, маленькие и страшные.
Традиционно, знакомство с модулем начнем с его настроек, поэтому перейдем на вкладку Settings.
Что мы тут видим? Модуль может выводить иконки на 8 языках. Одновременно можно сгенерировать до 10 разных блоков с иконками и каждый может выводить заданный пресет. Помимо стандартных блоков, пресеты с иконками можно прикрепить к любым существующим на сайте сущностям (материалам, комментариям, пользователям, товарам, флагам и т.д.)
Если этого мало (иконок ведь много не бывает), можно генерировать иконки прямо в тексте – в любом, который проходит через форматы ввода (input formats). Для этого в настройках рекомендуется поставить галочку Add main javascript code on every page, чтобы JS модуля подключался на всех страницах сайта.
Ну и здесь же есть электрический адрес для связи с разработчиками.
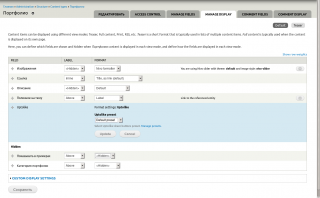
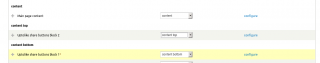
Чтобы посмотреть на модуль в действии, укажем 2 в селекторе Number of blocks (чтобы создать 2 стандартных блока для кнопок) и оставим галочку напротив Node, чтобы выводить кнопки на страницах материалов. Посмотрим, как оно работает – пройдем на страницу управления отображением (manage display) какого-нибудь типа содержимого:
Мы видим, что иконки Up to like появляются как обычное поле материала. Их можно подвигать вверх-вниз, или скрыть, можно в настройках отображения выбрать, какой пресет в данном материале показывать.
На заметку: есть подозрение, что, хотя поле с иконками уже показано на этой странице как уже включенное, тем не менее обязательно нужно нажать «сохранить». Иначе иконки рендериться не будут – у меня во всяком случае так и произошло.
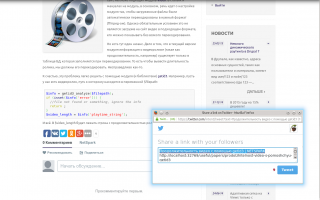
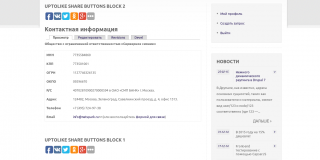
Пройдем на страницу какого-нибудь материала и посмотрим, что получилось.
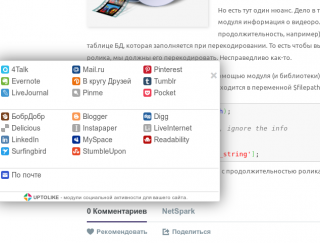
Это стандартный набор по умолчанию: фейсбук, ВК, твиттер, одноклассники и гуголплюс. На твиттер я как раз нажал и готовлюсь порадовать читателей свежей ссылкой на локалхост. А если нажать на многоточие, появится окошко с кучей других сетей:
Не очень удобно, что появившееся окошко перекрывает остальные иконки, не дублируя их.
Теперь проверим, как работают блоки. В настройках модуля мы включили два разных блока с иконками. Пройдем в admin/structure/block и поместим их в видимую область:
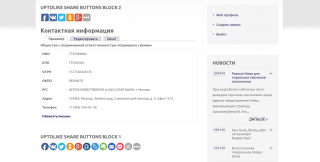
Не забудем сохранить настройки и пройдем на любую страницу, чтобы увидеть результат. Вот они, блоки, появились прямо над и под контентом, как я просил:
В настройках каждого из блоков можно выбрать любой из существующих пресетов с кнопками. Представим, будто у нас уже два пресета есть: сделаем чтобы сверху был дефолтный пресет, а снизу – другой. Пресет выбирается на стандартной странице настройки блока, в селекторе Uptolike preset. После изменения страница будет выглядеть вот так:
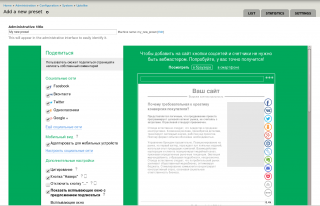
Теперь обратимся собственно к пресетам – как они выглядят и как создаются. Вернемся на страницу админки Up to like и нажмем на ссылку создания пресета (Add с плюсом которая). Мы увидим страницу настроек:
По сути эта страница полностью повторяет как набор настроек кнопкок, так и интерфейс на сайте uptolike.ru (поэтому если лень читать, можно зайти на сайт и посмотреть настройки в действии). Лично я считаю, что интеграция настроек прямо в модуль Друпала – весьма удачная идея: не нужно лишний раз никуда ходить, прямо на сайте сразу все настраивается. Итак, в настройках пресетов можно:
- выбрать, какие сервисы будут появляться на кнопках; также стоит отметить, что сервисы можно перетаскивать вверх-вниз для изменения порядка;
- включить/отключить адаптацию кнопок для мобильников;
- включить цитирование – при выделении текста будет появляться специальная кнопка, по которой можно отправить в соц.сеть только выделенный фрагмент. Вот так:
- включить кнопку «Наверх» – это конечно не соц.кнопка, но удобный прибамбас, чтобы не ставить дополнительный скрипт или модуль;
- отключить кнопку «…», чтобы были только выбранные кнопки, а диалога с дополнительными — не было;
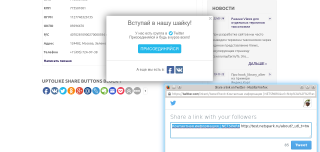
- включить всплывающее окно – если для соц.сети задано всплывающее окно, то помимо диалога по отправке туда ссылки, пользователь увидит окно с приглашением вступить в группу или задружить указанный нами аккаунт. Вот так:
Также в настройках можно управлять и внешним видом кнопок: размером, круглыми уголками, эффектами, включать и выключать счетчик, изменять размер шрифта счетчика и т.д. Все настройки снабжены подсказками (тултипы на знаках вопроса), к тому же на результат большинства настроек можно сразу посмотреть в превью справа. Не запутаетесь.
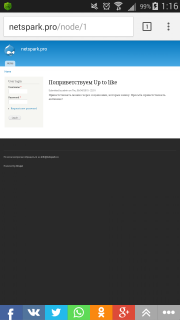
Если вы внимательно смотрели на настройки, то наверняка заметили что-то там про адаптирование иконок к мобильникам. В мобильном chrome на моем galaxy note 2 иконки выглядят вот так:
Цепляются, в общем, кнопки к нижней части экрана, это удобно. В середине мы даже можем наблюдать волшебную кнопку WhatsApp – нажми и отправь ссылку товарищу прямо в телефон.
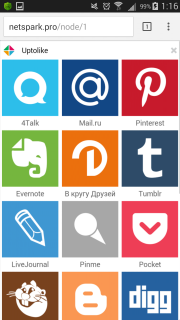
А если нажать на многоточие, дополнительные кнопки появятся вот так:
Лично мне сложно судить, насколько полезна мобильная часть сервиса. Будучи счастливым обладателем ведроида, я активно пользуюсь стандартной кнопкой Share, которая делает примерно то же самое через нативные приложения. Но кому-то может так удобнее.
Как я уже писал выше, помимо вывода кнопок в блоках или сущностях, их можно рендерить с помощью контентного фильтра прямо в тексте. Это же здорово: читает пользователь текст, а тут бац – кнопочки! Можно не прерывая чтения возлюбить материал разными способами. А потом пара абзацев – и снова кнопки, и можно снова того! Сплошная любовь, в общем.
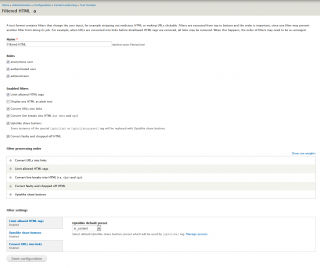
Чтобы включить вывод через контентный фильтр, пройдем на страницу настройки форматов ввода (admin/config/content/formats) и отредактируем, например, Filtered HTML:
Нужно просто поставить галочку рядом с Uptolike share buttons и выбрать пресет в настройках фильтра внизу. После этого надписи [uptolike] и [uptolike:preset] будут преобразованы фильтром в кнопки.
Кстати, при вставке иконок прямо в текст важно не забыть в настройках формата ввода поставить фильтр Up to like выполняться позже всех фильтров HTML, иначе скрипт будет безжалостно вырезан движком и кнопки не появятся.
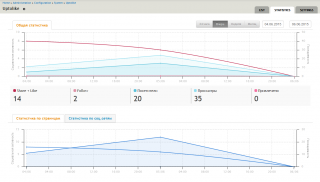
Если перечисленного функционала вам мало, вот еще кое-что. Всю статистику работы кнопок и счетчиков, посещения, лайки и фоловинги можно увидеть прямо в админке сайта. Для этого нужно на странице админки Up to like нажать на вкладку «Статистика», указать email и получить ключ для связи со статистикой. Ключ нужно ввести в поле, которое появится после ввода имейла, и вуаля – статисика будет загружаться с uptolike.ru прямо в админку:
Из второй картинки видно, что сервис кропотливо собирает информацию о том, какими кнопками больше пользуются посетители. Полезно.
Что еще можно сказать о модуле Up to like?
- Каждому пытливому собирателю цитат, ссылок, или полезных советов будет приятно увидеть в списке иконок сервис Evernote;
- каждый пресет можно экспортировать в код, что должно порадовать всех любителей контроля версий и прозрачного деплоя;
- сервис uptolike.ru также предоставляет скрипты для создания опросов и рейтингов, но в модуль (пока?) они не входят.
В целом впечатления от модуля положительные. Он не требует ни специальных знаний, ни строчки кода. Радует, что все настройки интегрированы по-честному: пользователю реально не нужно ходить на сайт сервиса – ни за чем. Даже зарегистрироваться можно со своего сайта. Стили у иконок приятные, выглядит все куда лучше того же Yandex.Share, да и возможностей по стилизации побольше.
Конечно, целый модуль просто чтобы интегрировать в отдельно взятый сайт код кнопок (или даже несколько кодов) может выглядеть как overkill. Возможно, для разовой установки «иконочек в подвальчик» можно и обойтись просто кодом кнопок без установки модуля. Но в то же время, с модулем можно не покидая сайт и вообще не задумываясь о слове «код» настроить все кнопки – это нравится любителям «накликать» сайт. А наличие импорта/экспорта средствами ctools – весьма ценно для внедрения в профили установки и использования модуля в поточном производстве сайтов и всяких SaaS-решениях.
В общем, рекомендую.