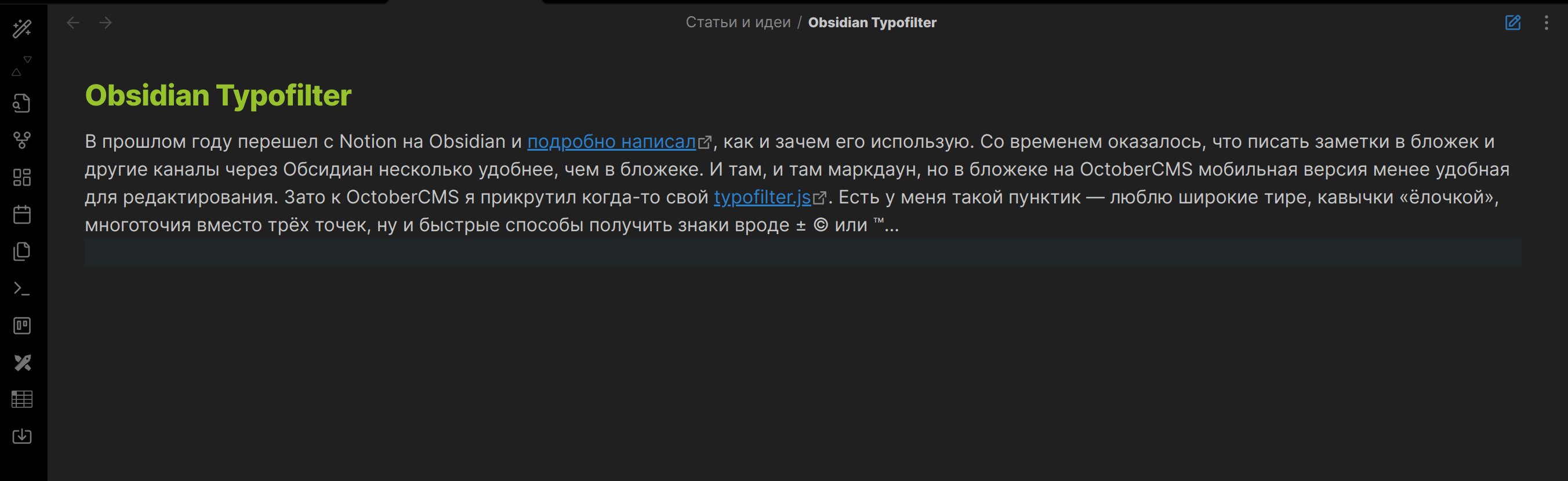
В прошлом году перешел с Notion на Obsidian и подробно написал, как и зачем его использую. Со временем оказалось, что писать заметки в бложек и другие каналы через Обсидиан несколько удобнее, чем в редакторе блога. И там, и там маркдаун, но в бложеке на OctoberCMS мобильная версия менее удобная для редактирования. Зато к OctoberCMS я прикрутил когда-то свой typofilter.js. Есть у меня такой пунктик — люблю широкие тире, кавычки «ёлочкой», многоточия вместо трёх точек, ну и быстрые способы получить знаки вроде ±, ©, или ™…
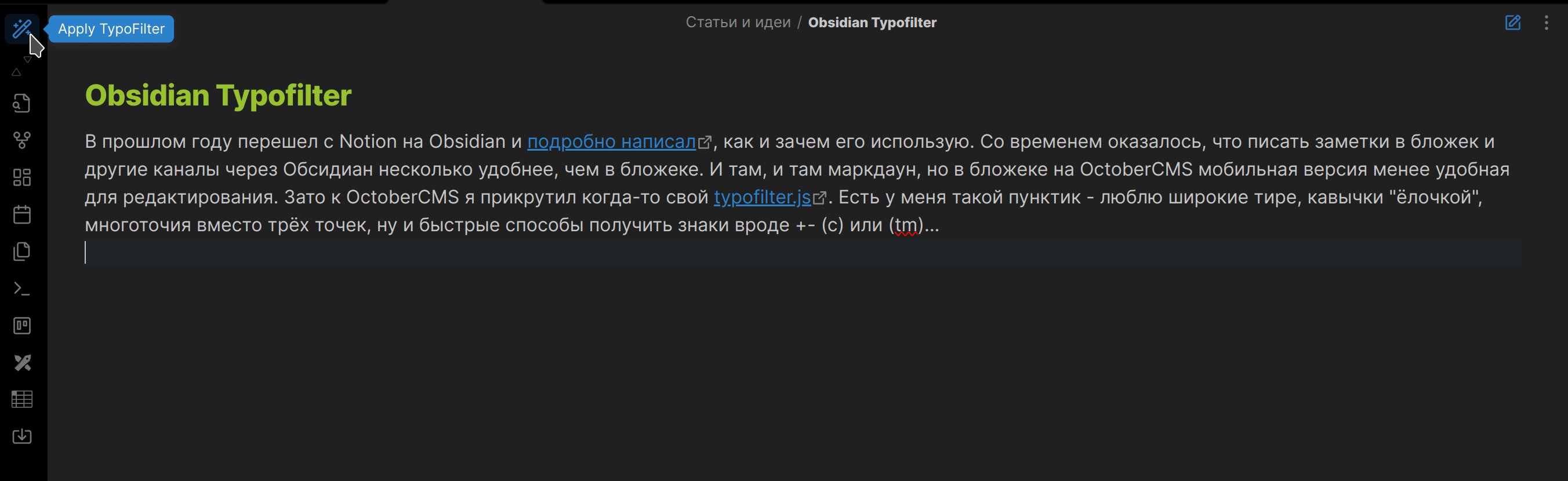
В общем, решил что хорошо бы волшебную кнопку, которая в редакторе October это мне делает, прикрутить и к Обсидиану. Понятно, читать инструкции и изучать «как делаются такие плагины» ради этого не хотелось. Поэтому открыл Cursor AI, и через 20 минут у меня уже была рабочая версия, а еще через 40 — готовая к отправке в гитхаб.
Порядок действий был примерно такой:
- Смотри, вот тут у меня лежит JS-скрипт, как ты думаешь, что он делает?
- Отлично, теперь я хочу делать то же самое в Obsidian. Помоги написать плагин.
- …мычание, урчание, создание проекта, запуск bash-команд…
- PROFIT
Плагин готов, можно попробовать его скопировать в Обсидиан и запустить (запустил, сразу заработало). Причем, Cursor AI мне не только сделал работоспособный плагин и рассказал как его запустить, но и помог с выкладыванием:
— рассказал как подготовить релиз;
— сделал сборку в отдельную папочку (по моей просьбе, сам он прямо в корень деривативы клал);
— помог добавить package.json к старому проекту typofilter.js, чтобы я смог подключить его как зависимость и ставить через npm, а не тупо копировать.
Все это заняло, повторюсь, примерно час. И было бы быстрее, если бы мы не спорили с чатом жопотэ о том, какая у меня версия Node.js стоит (я говорил 22-я, а он — 12-я).
Короче, еще одна маленькая победа роботов, маленький шажок к технологической сингулярности. Заявку на включение в список community plugins скоро подам. А пока плагин можно скачать отсюда: Obsidian Typofilter
Выглядит его работа примерно так: