Дорогие коллеги!
Модуль jSlider Form API переехал на Drupal.org: http://drupal.org/project/jslider_form_api.
Дальнейшая поддержка и разработка модуля будет осуществляться там.
Сделал еще один небольшой модуль для Drupal 6.x, называется jSlider Form API. В модуле создается новый элемент для использования при создании форм Друпала. Элемент называется transfer_slider и представляет собой виджет, разделяющий заданное число между двумя текстовыми полями с помощью слайдера jQuery UI Slider.
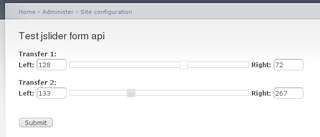
Кроме описания самого элемента, для наглядности в модуль включена тестовая страница по адресу admin/settings/jslider_form_api_test, выводящая форму с двумя слайдерами:
Далее — подробности и особенности работы модуля.
Для создания слайдера используется библиотека jQuery UI 1.6, подтягиваемая через зависимость от модуля jQuery UI. Версия 1.6 используется для сохранения совместимости с другими скриптами в Друпале, так как версия 1.7 уже требует jQuery 1.3, а версия модуля jQuery Update, устанавливающая jQuery 1.3, еще в альфе и не относится к рекомендованным релизам. Впрочем, обновление — когда оно потребуется — не составит труда.
Для использования элемента transfer_slider при создании новой формы необходимо в функцию-конструктор формы добавить такой код:$form['test_slider'] = array(
'#type' => 'transfer_slider',
'#title' => t('Transfer from left to right'), //заголовок элемента
'#left' => t('Left'), //заголовок текстового поля слева
'#right' => t('Right'), //заголовок текстового поля справа
'#left_value' => 0, //начальное значение слева
'#right_value' => 200, //начальное значение справа
);$form_state, а именно — из $form_state['values']['test_slider']['left'] и $form_state['values']['test_slider']['right'] для левого и правого текстового поля соответственно.
Особенности работы элемента:
- валидация значений: проверка, что оба значения являются числами, проверка, что сумма двух значений после сохранения совпадает с суммой значений при создании элемента;
- при отключении JavaScript элемент будет по-прежнему работать (в виде двух текстовых полей без слайдера);
- при перемещении слайдера значения в текстовых полях справа и слева обновляются;
- при изменении числа в текстовом поле слева или справа с клавиатуры, другое текстовое поле и позиция слайдера — обновляются;
- при вводе с клавиатуры в текстовые поля осуществляется автовалидация: проверка ввода не-чисел и выхода за допустимый диапазон;
- для темизации элемента в модуль включен CSS-файл с дефолтным оформлением слайдера из библиотеки jQuery UI.
При создании модуля использовалась литература:
- Form API Reference.
- Creating Custom Elements Using Drupal 6.x.
- Создание своего типа элемента для использования в формах.
Ниже все желающие могут скачать архив с модулем и оставить комментарий по теме.